I bought a Game Boy Color :)
On 4th March, 2013 I bought a Game Boy Color in really good condition, so this became my very first game console (at age 27, huh).
On this day I heard the welcome notes for the first time – it felt great, hehe.
It says “© 1998 Nintendo” on the back, so this is a 15 years old platform (actually mostly a 24 years old (Game Boy, 1989) with some improvements), but still great! I’m in love with it.
I’ve also checked out the Game Boy Advance (GBA) before I bought decided to go with GB/GBC line – the GBA has a 32-bit CPU at 16 MHz and 288 kB RAM + 96 kB of VRAM, that’s way too much, too advanced, I don’t need all these, I don’t want all these.
So I am now very happy with this little Game Boy Color – next thing on my TODO list to buy a programmable cartridge and start to test my developments outside the emulator.
Development for Game Boy (Color)
I have to say, the Game Boy is a pretty impressive platform.
With a 4 MHz 8-bit CPU, 8 kB RAM and 8 kB video RAM (serving the 2.6″ display with 160×144 resolution) it has great limitations but nice perspectives at the same time.
It is good to be known that the display is refreshed at 60 FPS (whoa) and the device has a 4 channel sound system (with mono speaker but stereo headphone jack). It has also hardware-level tile storing (8×8 or 8×16 tile data, the pixels itselves) and tile mapping (32×32 tiles map, that’s 256×256 pixels on this bad boy:)) function, also the background-scrolling is implemented here (at any given time 20×18 tiles (160×144 pixels) are visible but 32×32 (256×256 pixels) are in the video RAM).
Documentations I find useful and any work I do will be stored in a git repository on github: https://github.com/gheja/gameboydev/
CryptoJS and jsenc – part 2: TKE (also on GitHub)
I have also created a little extension for CryptoJS, the JavaScript based encryption library I have mentioned in a previous post.
With the Two Key Encryption scheme you can have your data encrypted with a “master key” dedicated to data encryption only (just like in other cases) and instead of supplying the master key everytime, you set (in the most basic situation) an additional “user key” to encrypt the master key itself (this is the second key).
Although this is not final, it is working fine. I planned to make further changes and some cleanups but had no time for that so I post it in the current state.
See jsenc02 example and the project on GitHub: http://github.com/gheja/jsenc.
CryptoJS and jsenc (also on GitHub)
I came across the CryptoJS, a library with cyptographic functions like MD5, SHA-1, SHA-2, HMAC, HMAC, PBKDF2, AES, DES, 3-DES, Rabbit, RC4, RC4Drop.
An encryption library that runs in your browser – this is simply great!
Okay I admit, at first sight this might not seem to be too handy, but think about it. This way for example you can have your data stored encrypted on your server but in your browser you can decrypt it, modify, re-encrypt and send back – all this in your browser without the data ever transmitted or stored unencrypted.
A little more advanced version: you can store your data online on an “untrusted” website, for example pastebin. You have the key to it, only you can read and write it!
Also… I was playing with CryptoJS a bit and have created some tests, see here: http://github.com/gheja/jsenc and here: http://jsenc.x0.hu/nightly/
I created the jsenc01 example to demonstrate Password Based Key Derivation 2 (SHA256 hashing with configurable salt and iteration count) and AES encryption (with configurable IV). This method is used by default in disk encryption softwares like LUKS and TrueCrypt to encrypt the master key. Also the output and the encryption parameters (without the password) is displayed in JSON and hex encoding.
Quick like buttons on the blog
I have added a quick like button to the top right corner of the posts.
These can be used without any login, feel free to use them :)
leftrightleftrightleftrightleftright.com
Last week I found an animated GIF of a cat on I Can Has Cheezburger?…
A few hours later I published the leftrightleftrightleftrightleftright.com website.
(I’m sorry, my fault.)
Bitcoin, the peer-to-peer digital currency
I ran into a really exciting thing lately – the Bitcoin.
I will just quote from the Wikipedia article:
“Bitcoin [...] has no central issuer; instead, the peer-to-peer network regulates Bitcoins’ balances, transactions and issuance according to consensus in network software. Bitcoins are issued to various nodes that verify transactions through computing power; it is established that there will be a limited and scheduled release of no more than 21 million coins, which will be fully issued by the year 2140. Internationally, Bitcoins can be exchanged and managed through various websites and software along with physical banknotes and coins.”
“It is the most widely used alternative currency, with the total market cap at over 100 million US dollars.”
I have read a lot of articles about it. It is simply a self regulating, distributed (peer-to-peer), anonymous, transparent (i.e. everyone can see all the transactions from the beginning and can validate them at anytime) currency and payment method. And the most important thing: it is working.
Some links:
- bitcoin.pdf – the original white paper by Satoshi Nakamoto, the creator of Bitcoin
- WeUseCoins – a Bitcoin portal
- Blockchain.info – the Bitcoin blockchain and all the transactions in a user friendly way
- Bitcoin article on Wikipedia
- Mt.Gox – one of the biggest BTC exchange site (from/to USD)
“g (for jump)” and the engine behind it
Recently I’ve been thinking about the idea of a platformer game engine written entirely in HTML5 and JS.
After making clear the basic rules of the project, like…
- it should be open source, version controlled, hosted on GitHub
- all the graphics elements must be dynamically created – no prerendered images (JPG, PNG) should be used, everything must be created by the engine
- all the sounds and musics must be dynamically created also – no prerendered sounds, samples, musics (WAV, MP3, FLAC) should be stored, they must be rendered by the engine
- later on it should be allowed (for the sake of flexibility) to use prerendered stuffs
- the graphics, sound and level data must be separated from the engine – to be flexible and easily
… and after I realized the Gamedev competition of Function 2012 Demoscene Party is near I started to think a bit… I had 10 to reach a state where the engine (and a game based on it) can be “released”, shown to the public. Minus the daily worktime at the company where I work, of course. Without any deeper knowledge in HTML5 canvas and absolutely no experience in synth programming? Uhh… Well… Seems interesting — challenge accepted!
Long story short, after about one week I’ve had a little game with (mostly) working basic physics (collision detection and handling, gravity), a somewhat working multichannel synth, game and level data represented as an array and an engine to parse it, graphics for the game elements. Not that bad, but I still had no animation handling, no animation graphics, no sounds, no music, no levels… Two days before the compo I created the animations (and the handler for them), created the chiptune-ish effect for the synth. On the day before the compo (and in the morning of it) I created the levels, and just before it (about 40 minutes I guess) I created the “music”.
I still had no splash screen, no sounds, but hey! At least I had some bugs…
The game and the engine was far from “ready”, but it was “representable”. (I hardly believe I will say it is ready in the near future, but I am still working on it.)
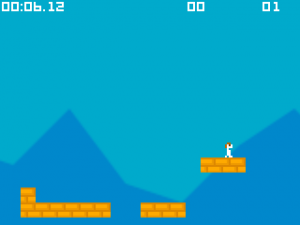
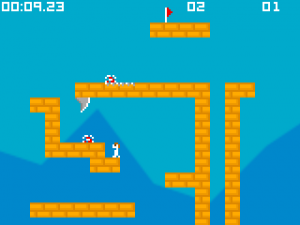
Here are some screenshots:
The source code on GitHub: http://github.com/gheja/gforjump/
The version of the game I submitted: http://gforjump.x0.hu/function2012/ (git branch)
The game (updated nightly from GitHub repository): http://gforjump.x0.hu/nightly/
“The Pop Tart Cat Game!” is now on GitHub
Just a quick post: I have uploaded the source code of The Pop Tart Cat Game! to GitHub.
Importing the 378fix50
First of all I am going to import all my photos from 378fix50, then I am planning to post all my late photos to there – two posts per day might be just fine.
Hello World!
I’ve been playing with the idea of starting a blog for a while now, but it always remained an idea only. Once I started one, beginning with the first paragraph almost exactly like this, but it lasted for one post…
Not so long ago, about a year, I bought a Canon EOS 550D (this is the same as the Rebel T2i in the USA) after my first camera, a Fuji Finepix 5500fd, and have started to play with it immediately. The next step was to buy a 75-300mm lens, and after that I bought the fixed 50mm one. I liked it so much I started a blog, 378fix50, dedicated to photos made with exclusively that lens every day. After a month or so it became a bit frustrating I could not post any other photos. For this reason or the lack of my free time, maybe by just pure laziness in the last two weeks, although I made some photos I have not uploaded any of them – but I am starting this blog to fix this problem, too, I will post my non-fix50-ish photos here also.
And I was thinkig a lot of the language of my new blog, if I should write it in my native language – Hungarian, or in English. Finally I decided it would be the best to write in both languages, although I am almost completely sure this will be more a photoblog than a text one.
And so, here we go, godsped, first post!